このような疑問に対しシンプルにお答えします。
この記事は初心者でもわかりやすいように、設定方法を画像つきで解説しています。
サイトタイトルの設定箇所
サイトタイトルは3箇所に設定できます。
- ヘッダー部(パソコン用)
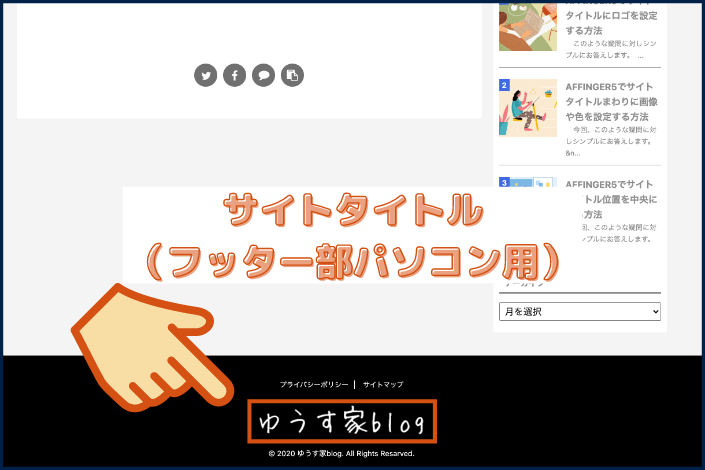
- フッター部(パソコン用)
- ヘッダー部(スマホ用)
それぞれ以下のように表示されます。



お見せした画像は、サイトタイトルが既に中央部に設定されています。
それでは、設定方法を見ていきます。
センタリング設定(ヘッダー部)
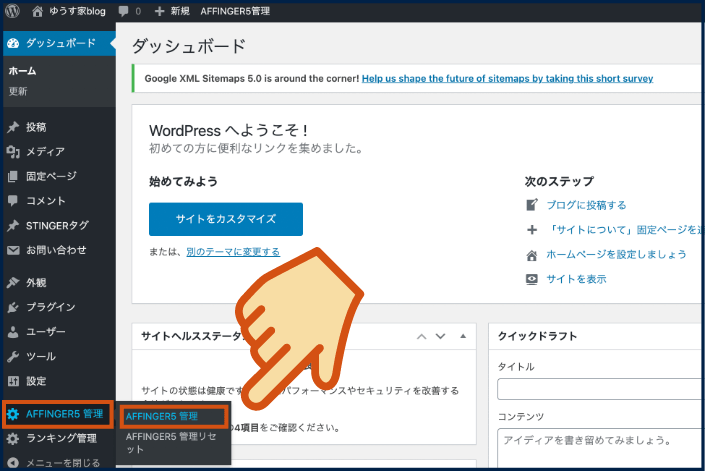
WordPressの管理画面から「AFFINGER5管理」をクリックします。

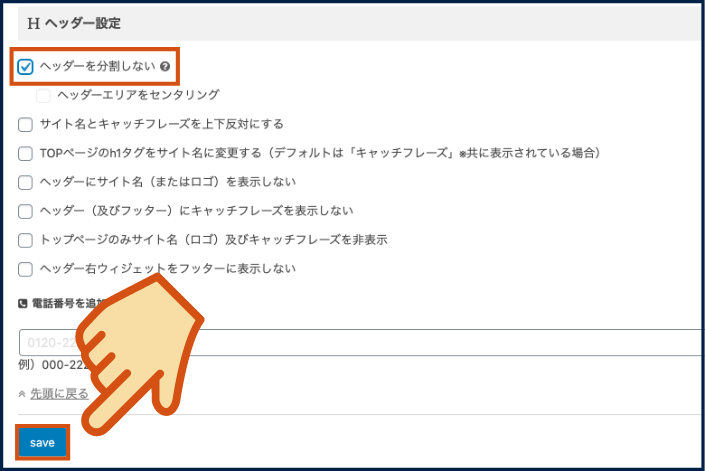
「ヘッダー」をクリックします。

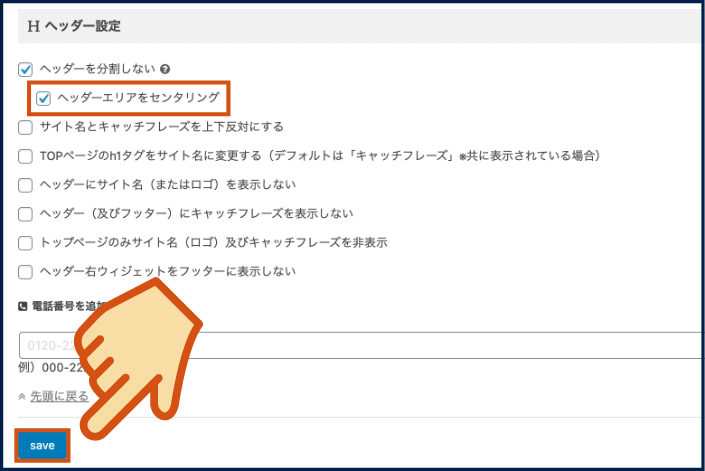
Hヘッダー設定の「ヘッダーを分割しない」にチェックをいれ「save」をクリックします。

注意ポイント
「ヘッダーを分割しない」にチェックを入れ、一度「save」をした後でなければ、「ヘッダーエリアをセンタリング」にチェックを入れる事はできません。
「ヘッダーエリアをセンタリング」にチェックをいれ「 save」をクリックします。

サイトタイトルが中央に移動しました。

簡単ですね。
サイトタイトルに関する記事は、以下の記事もあるので、参考にしてみてください。
「AFFINGER5でパソコン画面用のサイトタイトル周辺に画像や色を設定する方法」
センタリング設定(フッター部)
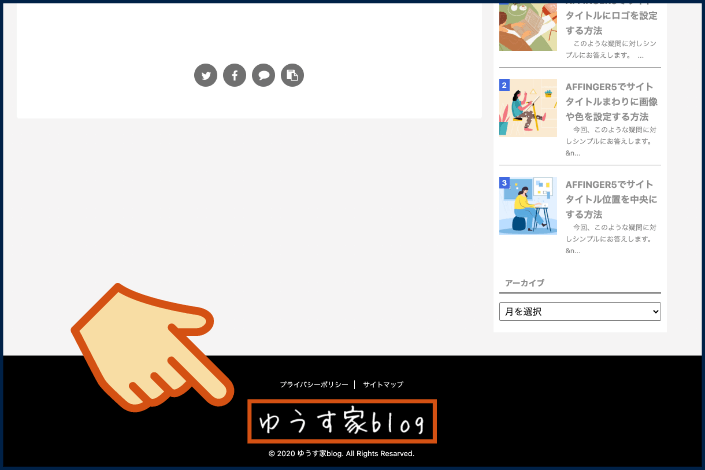
フッター部のサイトタイトルは、初期設定から既にセンタリングされています(笑)

何もしなくて完了です。
フッター部のサイトタイトルにロゴを設定する場合は、「AFFINGER5でサイトタイトルにロゴを設定する方法」を参考にしてください。
センタリング設定(スマホ用)
サイトタイトル(ロゴ使用時も含む)をメニューバーに表示している場合は、若干位置がズレる為センタリング設定が必要となります。

サイトタイトル(スマホ)に関する記事は、以下の記事のあるので、参考にしてみてください。
「AFFINGER5でスマホ画面用メニューの色や配置を設定する方法」
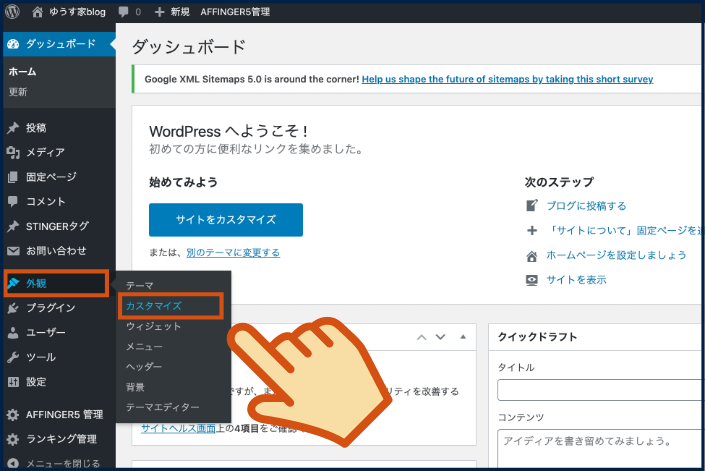
WordPressの管理画面から「外観」の「カスタマイズ」をクリックします。

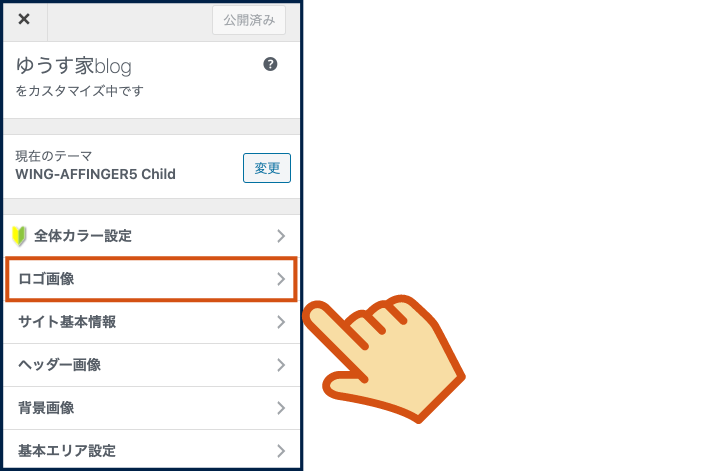
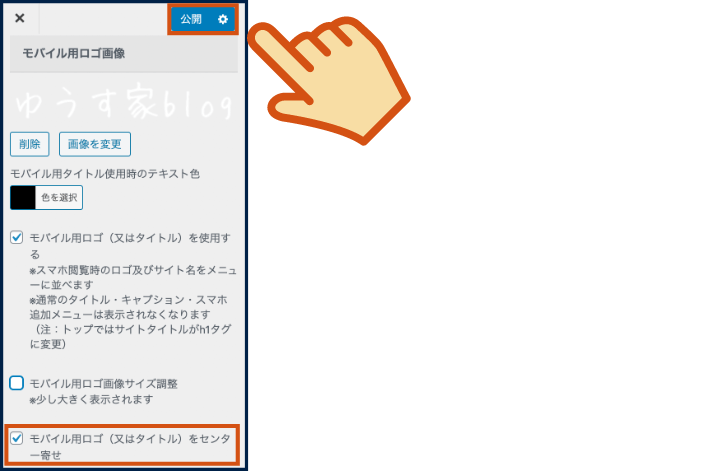
「ロゴ画像」をクリックします。

モバイル用ロゴ画像の「モバイル用ロゴ(又はタイトル)をセンター寄せ」にチェックいれ、「公開」をクリックします。

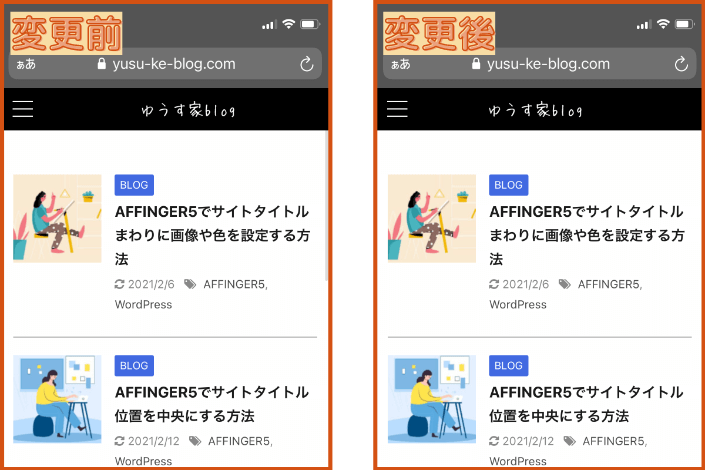
サイトタイトルが中央に移動しました。

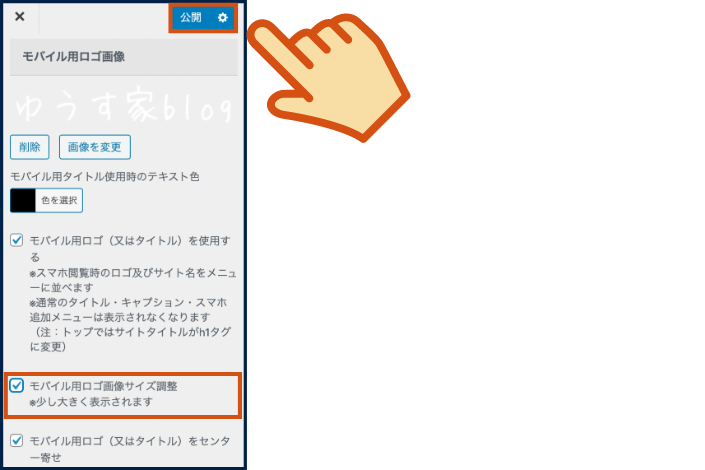
ちなみに、サイトタイトルを大きく表示する場合は、「モバイル用ロゴ画像サイズ調整」にチェックをいれ、「公開」クリックします。

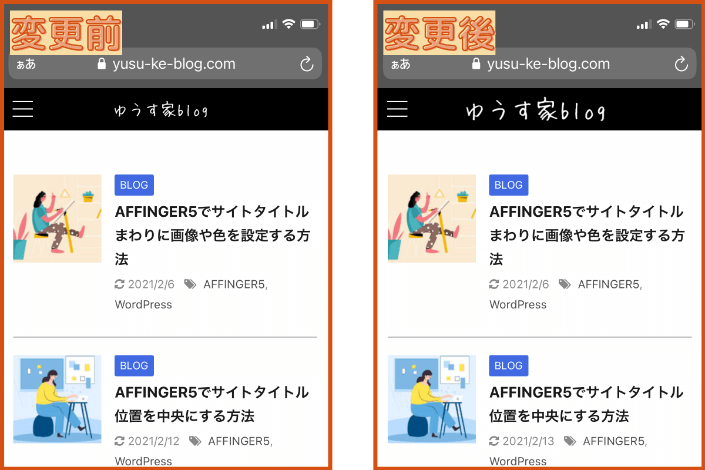
サイトタイトルが大きく表示されました。

簡単ですね。
まとめ
サイトタイトルは「顔」というべき部分です。ブログをはじめる際は、こだわりたい部分だと思いますので、参考になれば幸いです。
最後までお読みいただきありがとうございました。