このような疑問に対しシンプルにお答えします。
この記事は初心者でもわかりやすいように、設定方法を画像つきで解説しています。
AFFINGER5 基礎用語
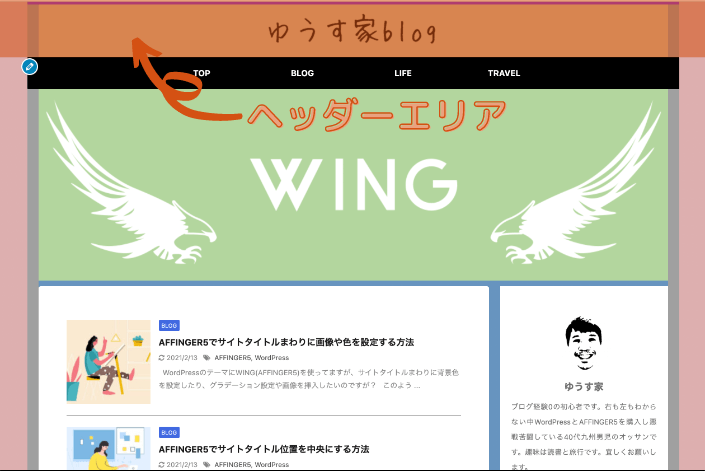
設定方法の解説にすすむ前に、基礎用語について少し説明します。有料テーマであるWING(AFFINGER5)では、サイトタイトルまわりのこと(以下オレンジで示した部分)を「ヘッダーエリア」と呼びます。

以降、サイトタイトルまわりをヘッダーエリアと表現して説明していきます。
ヘッダーエリア 設定項目
ヘッダーエリアでは3つの設定ができます。
- 上部にラインをいれる
- カラー(色)を設定する
- 背景画像を挿入する
さらに細かいところで、範囲、グラデーション、配置などの調整もできます。
ヘッダーエリア上部 ライン
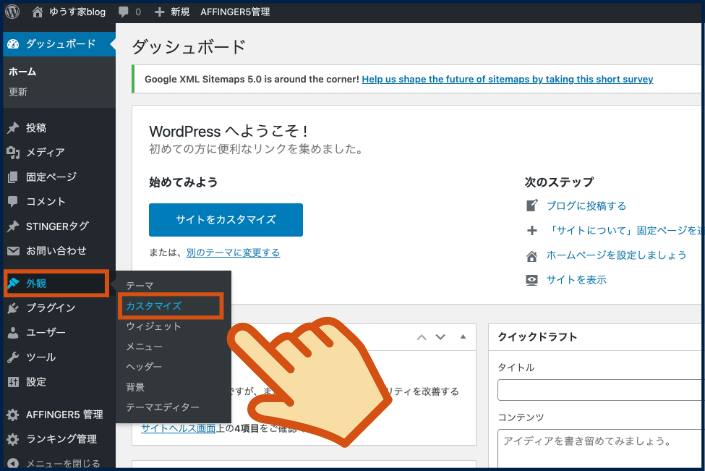
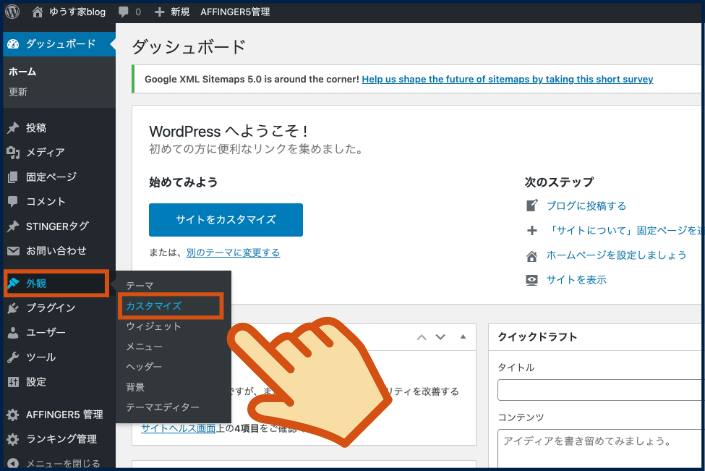
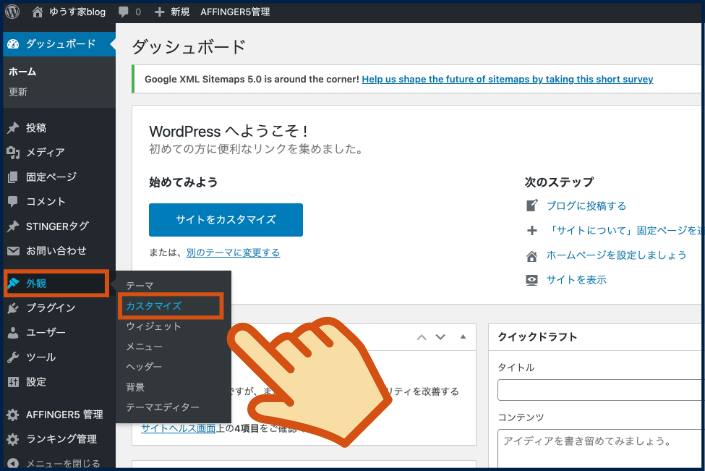
WordPressの管理画面から「外観」の「カスタマイズ」をクリックします。

「基本エリア設定」をクリックし、次に「ヘッダーエリア」をクリックします。

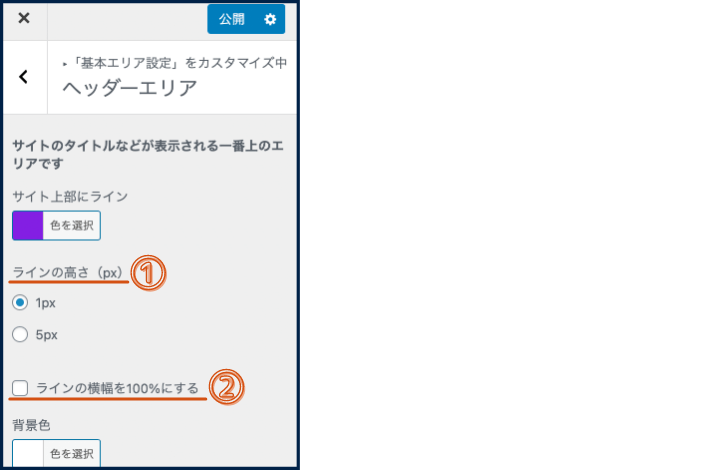
サイト上部にラインの「色を選択」をクリックし、カラー(紫:#8224e3)を選択、次に「公開」をクリックします。

「ラインの高さ」「ラインの横幅を100%にする」については、後ほど説明します。
ヘッダーエリアの上部に紫のラインが表示されました。

簡単ですね。
ラインの高さと横幅
ヘッダーエリア上部のラインは、その他にも2つの調整ができます。
- ラインの高さ(px)
- ラインの横幅を100%にする
WordPressの管理画面から「外観」の「カスタマイズ」をクリックし、「基本エリア設定」、「ヘッダーエリア」の順にクリックします。ここまでは先程の説明と同じ手順です。
「色を選択」からカラーを選択した後、「ラインの高さ」「ラインの横幅を100%にする」を設定します。

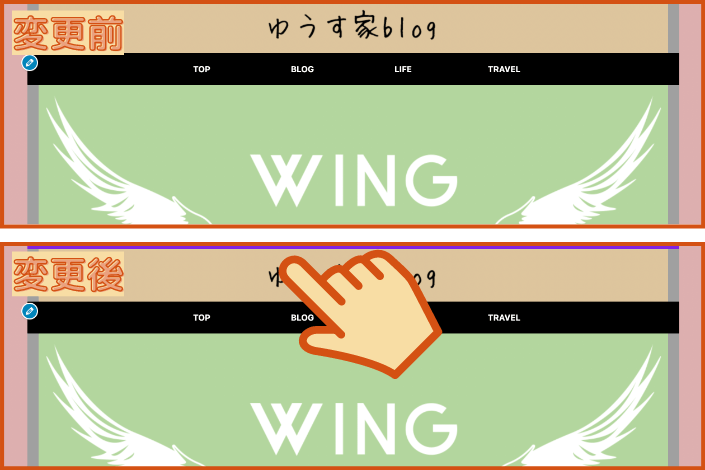
実際、どのように調整されるのか比較してみましょう。
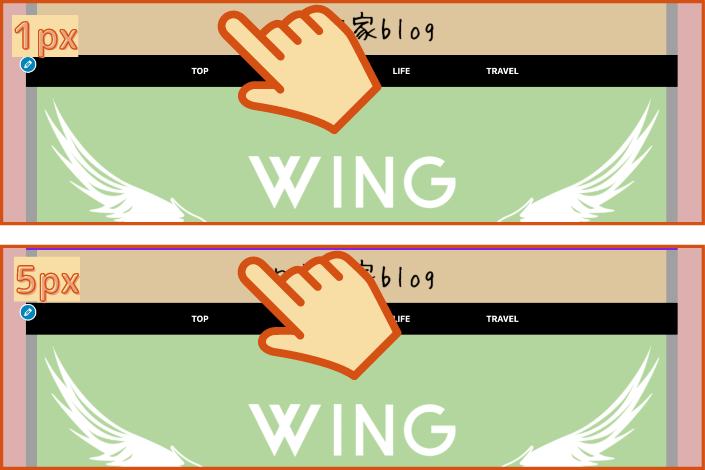
「ラインの高さ(px)」比較:

「1px」だとほとんど見えませんね…
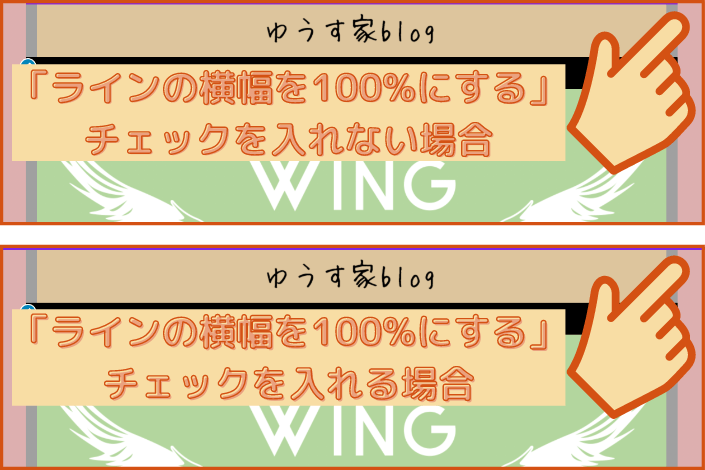
「ラインの横幅を100%にする」比較:

画面横幅いっぱいにラインが入りましたね。
ヘッダーエリア カラー設定
WordPressの管理画面から「外観」の「カスタマイズ」をクリックします。

「基本エリア設定」をクリックし、次に「ヘッダーエリア」をクリックします。

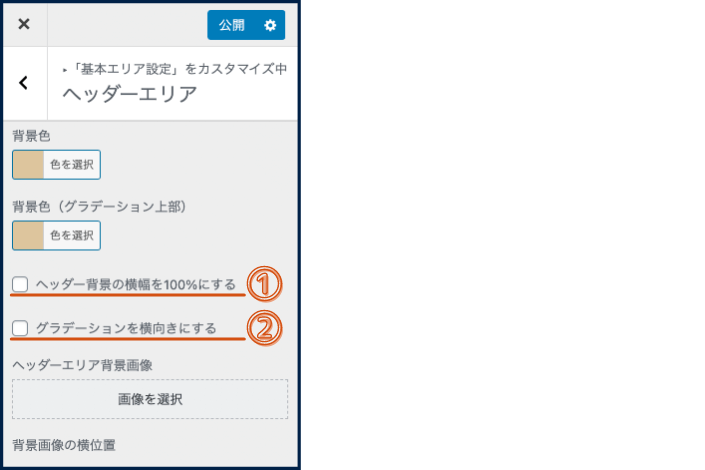
「背景色」「背景色(グラデーション上部)」それぞれに対し、「色を選択」をクリックし、カラー(#ddc59d)を選択、次に「公開」をクリックします。

「ヘッダー背景の横幅を100%にする」「グラデーションを横向きにする」については、後ほど説明します。
ヘッダーエリアにカラー(#ddc59d)が設定されました。

簡単ですね。
背景色の横幅とグラデーション
ヘッダーエリアのカラーは、その他にも2つの調整ができます。
- ヘッダー背景の横幅を100%にする
- グラデーションを横向きにする
WordPressの管理画面から「外観」の「カスタマイズ」をクリックし、「基本エリア設定」、「ヘッダーエリア」の順にクリックします。ここまでは先程の説明と同じ手順です。
「背景色」及び「背景色(グラデーション上部)」のカラーを選択した後、「ヘッダー背景の横幅を100%にする」「グラデーションを横向きにする」を設定します。

実際、どのように調整されるのか比較してみましょう。
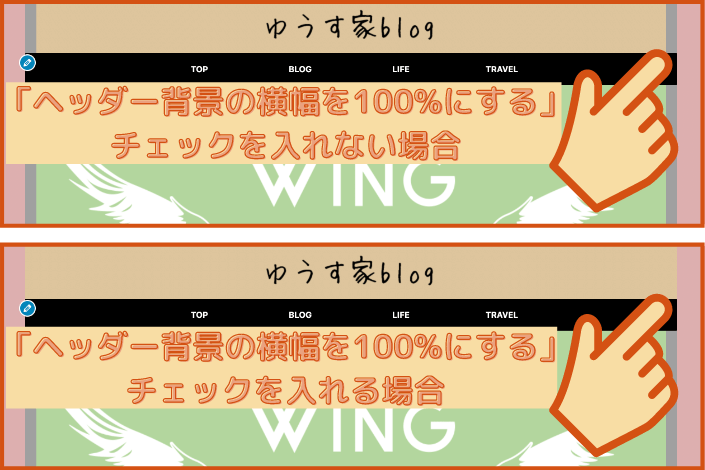
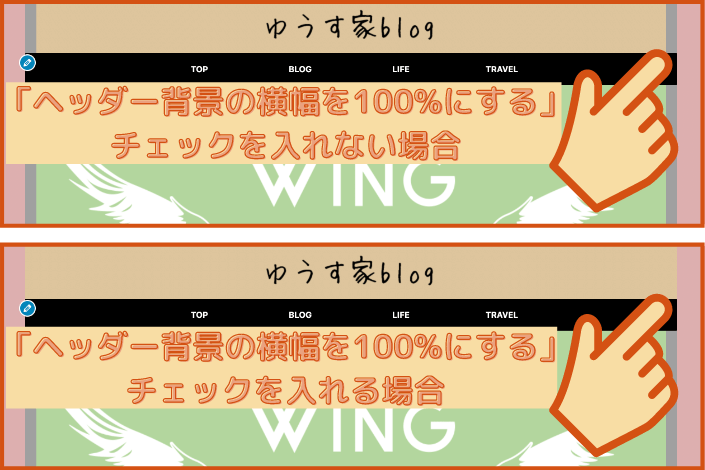
「ヘッダー背景の横幅を100%にする」比較:

グレー(#a0a0a0)の部分が、ヘッダーエリアで設定したカラー(#ddc59d)になりましたね。。。。あれ? 横幅いっぱいまで反映されていないのでは?
そうです。各エリアの背景色設定によっては制限がかかる場合があります。解決方法については、後ほど解説します。
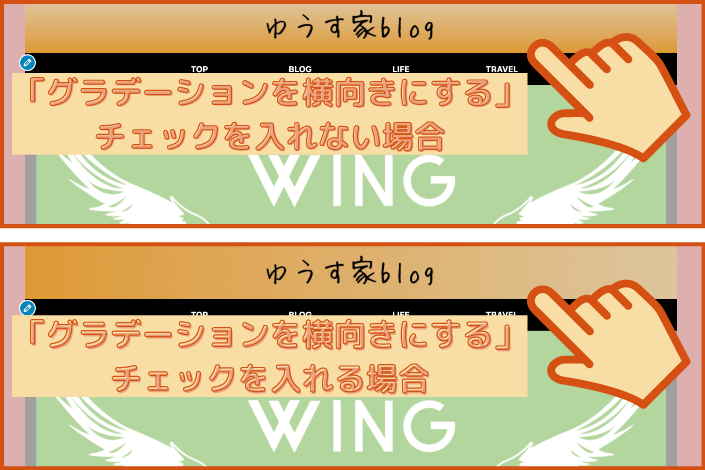
「グラデーションを横向きにする」比較:
カラー設定条件
背景色:#dd9933
背景色(グラデーション上部):#ddc59d

グラデーションが縦方向から横方向に変更されました。
ヘッダーエリア 背景画像
WordPressの管理画面から「外観」の「カスタマイズ」をクリックします。

「基本エリア設定」をクリックし、次に「ヘッダーエリア」をクリックします。

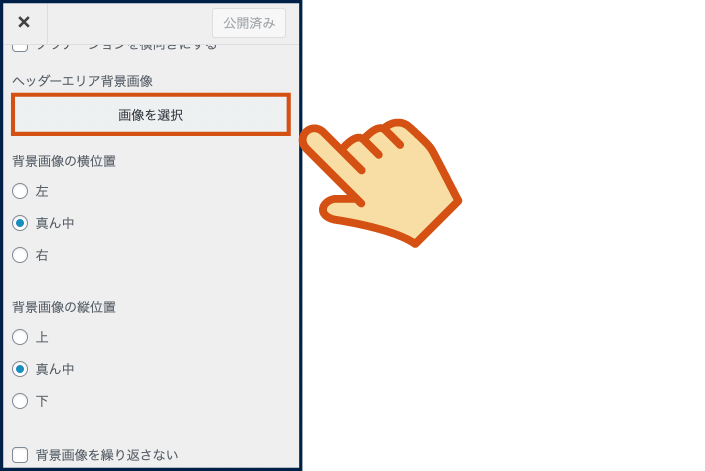
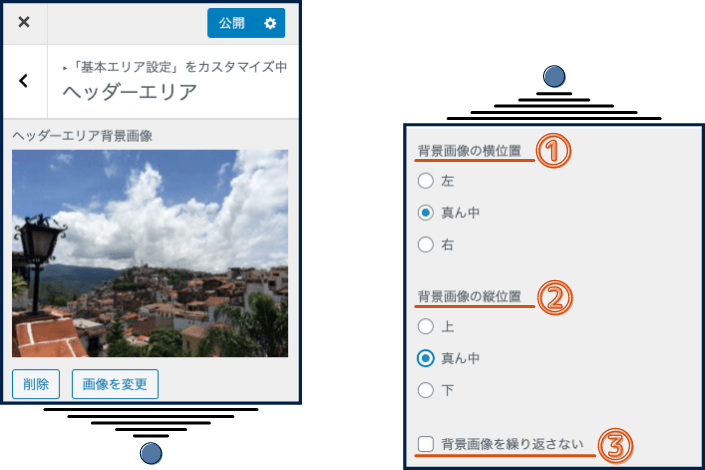
ヘッダーエリア背景画像の「画像を選択」をクリックします。

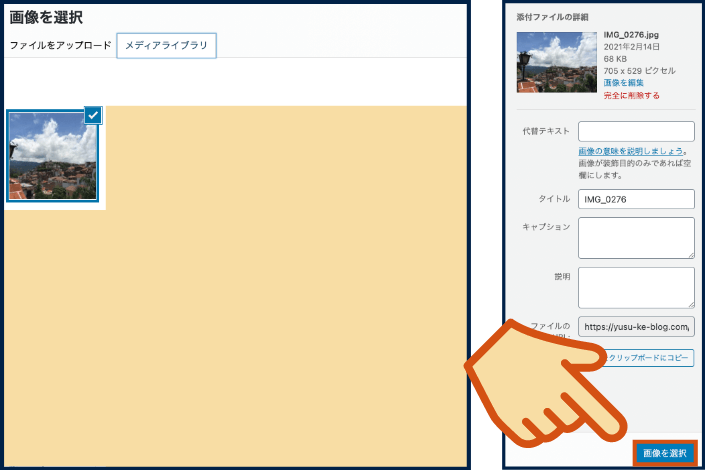
ファイルをアップロード”の欄にて、「ファイルを選択」をクリックします。

設定したい画像を、パソコン内に保存されているデータの中から選択してください。
画像を選択すると、メディラライブラリの欄に画像がアップされます。画像にチェックが入っていることを確認し、右下にある「画像を選択」をクリックします。

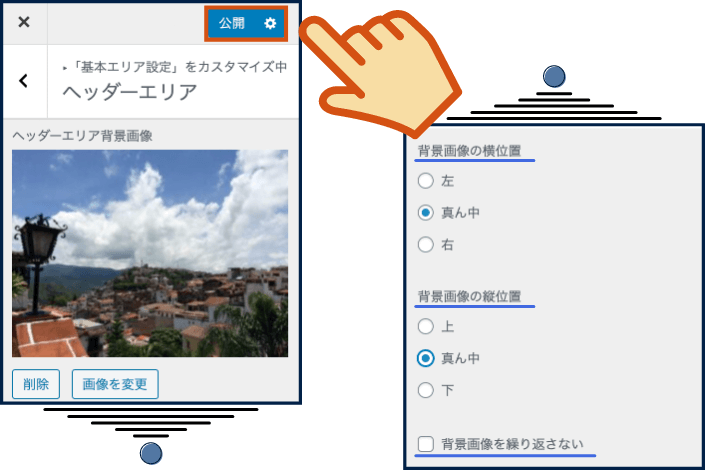
「公開」をクリックします。

「背景画像の横位置」「背景画像の縦位置」「背景画像を繰り返さない」については、後ほど説明します。
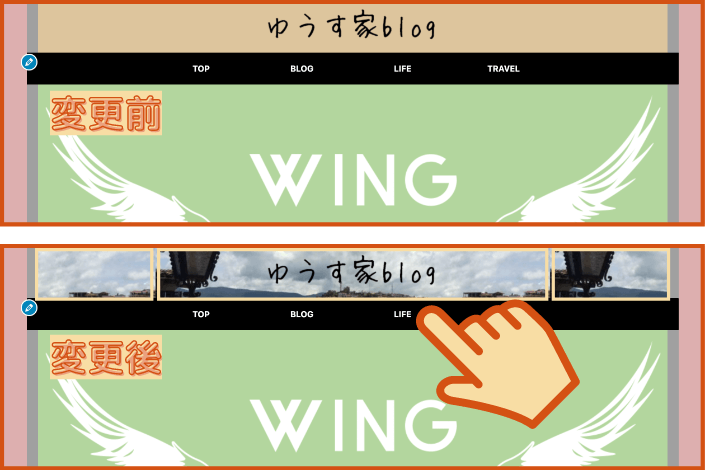
ヘッダーエリアに背景画像が設定されました。

注意ポイント
ヘッダーエリアには背景画像全域を表示することはできません。また、画像サイズがヘッダーエリアの横幅より小さい場合、サイズ外のエリアには背景画像が繰り返し配置されます。
簡単ですね。
背景画像の配置
ヘッダーエリアの背景画像は、その他にも3つの調整ができます。
- 背景画像の横位置
- 背景画像の縦位置
- 背景画像を繰り返さない
WordPressの管理画面から「外観」の「カスタマイズ」をクリックし、「基本エリア設定」、「ヘッダーエリア」の順にクリックします。ここまでは先程の説明と同じ手順です。
背景画像を選択した後、「背景画像の横位置」「背景画像の縦位置」「背景画像を繰り返さない」を設定します。

実際、どのように調整されるのか比較してみましょう。
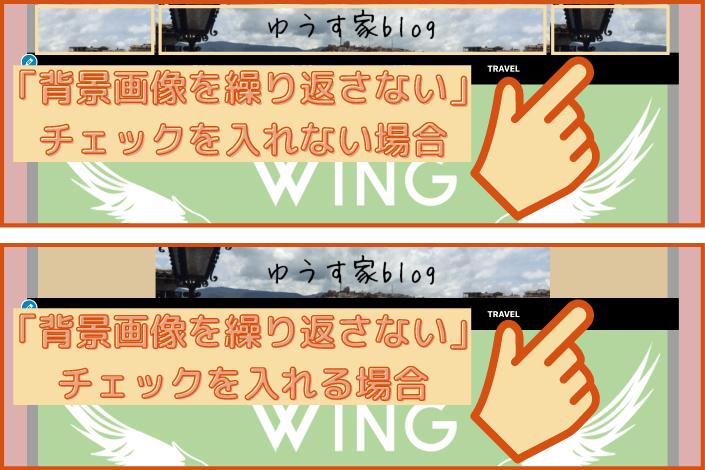
「背景画像を繰り返さない」比較:

背景画像の横幅を超えたエリアには、ヘッダーエリアで設定した背景色が反映され、背景画像が繰り返し配置されなくなりました。
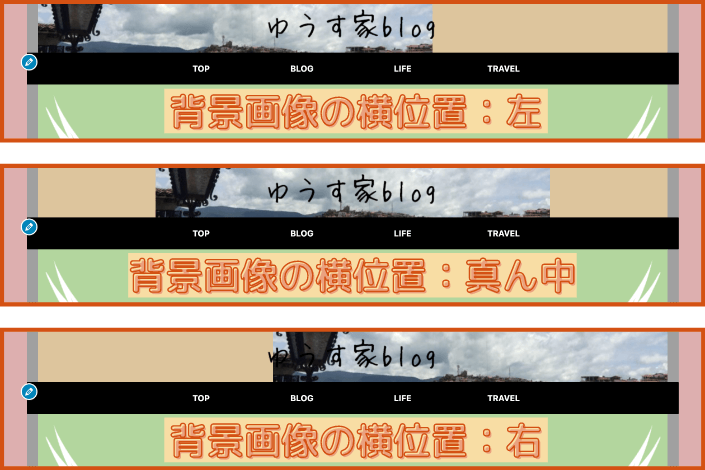
「背景画像の横位置」比較:

背景画像が設定どおりの位置に配置されました。
「背景画像の縦位置」比較:

設定通りの画像(背景画像の上側、中央、下側)が表示されました。
「背景画像の横位置」と「背景画像の縦位置」を組み合わせて、お好みの設定を試してみてください。
横幅を100%に設定できない
背景色の設定方法で、「ヘッダー背景の横幅を100%にする」にチェックをいれても、ヘッダーエリアの背景色が横幅いっぱいまで反映されませんでしたね。

この理由は、「サイト背景色」にカラーが設定されている為です。この設定を無効にすることで、「ヘッダー背景の横幅を100%にする」が有効になります。
WordPressの管理画面から「外観」の「カスタマイズ」をクリックし、「基本エリア設定」の順にクリックします。ここまでは先程の説明と同じ手順です。
ここが重要なポイントになります。基本エリア設定の「背景色」をクリックし、サイト背景色のカラー設定を「クリア」して、「公開」をクリックします。

ヘッダーエリアの背景色が横幅いっぱいまで反映されるようになります。

注意ポイント
「サイト背景色」にカラーが設定されていると、ヘッダーエリアだけではなく、「ヘッダー画像エリア」「ヘッダーカードエリア」「Header以下エリア」、すべてのエリアの背景色に対して、制限がかかります。
まとめ
サイトを美しく見せるためには、こだわりたい部分だと思いますので、この記事が参考になれば幸いです。
サイトタイトルに関する記事は、以下の記事もあるので、参考にしてみてください。
最後までお読みいただきありがとうございました。